盘点前端还在更新的老项目
今天不聊 AI,聊点前端。冒着暴露年龄的风险聊点前端里还在更新的老项目。
(其实 React、Vue 这些库也算老项目了,不过不再我们讨论之列,主要讨论那些我们平时基本见不到但一直更新的项目)
jQuery
jQuery 算是老项目里的代表里,他的 $ 语法可以说是别具一格,在那个需要浏览器兼容的年代独树一帜。
$.ajax({
url: "/api/getWeather",
data: {
zipcode: 97201
},
success: function( result ) {
$( "#weather-temp" ).html( "<strong>" + result + "</strong> degrees" );
}
});
var hiddenBox = $( "#banner-message" );
$( "#button-container button" ).on( "click", function( event ) {
hiddenBox.show();
});
Github 上看了一下 2022 年就已经开始着手准备 4.0 版本了(https://github.com/jquery/jquery/milestone/7)。

官网表示 4.0 版本即将发布了:
jQuery 4.0 is coming soon! Prepare by upgrading to the latest jQuery 3.x release. Learn more about our version support.
另一个与之相似的项目 zepto.js 不知道大家有没有听说过,作为当时在 mobile ��项目上的替代品。目前看 Github 已经留在 6 年前了。
Gulp
在还没有 Webpack 的年代,Gulp 是我认为最好用的自动化构建工具了。流式或者并行的将构建任务串联起来,而且支持插件扩展。

去年 3 月(2024/3/29),Gulp 5 正式发布。
Gulp 5 的发布之路漫长,但我们终于来了!此版本凝聚了 60 多个项目四年的心血。团队一共解决了 200 多个问题和 Pull Request。🤯
Gulp 之前还有一个类似的项目:Grunt,不过最后更新时间停留在了 2021 年。
fabric.js
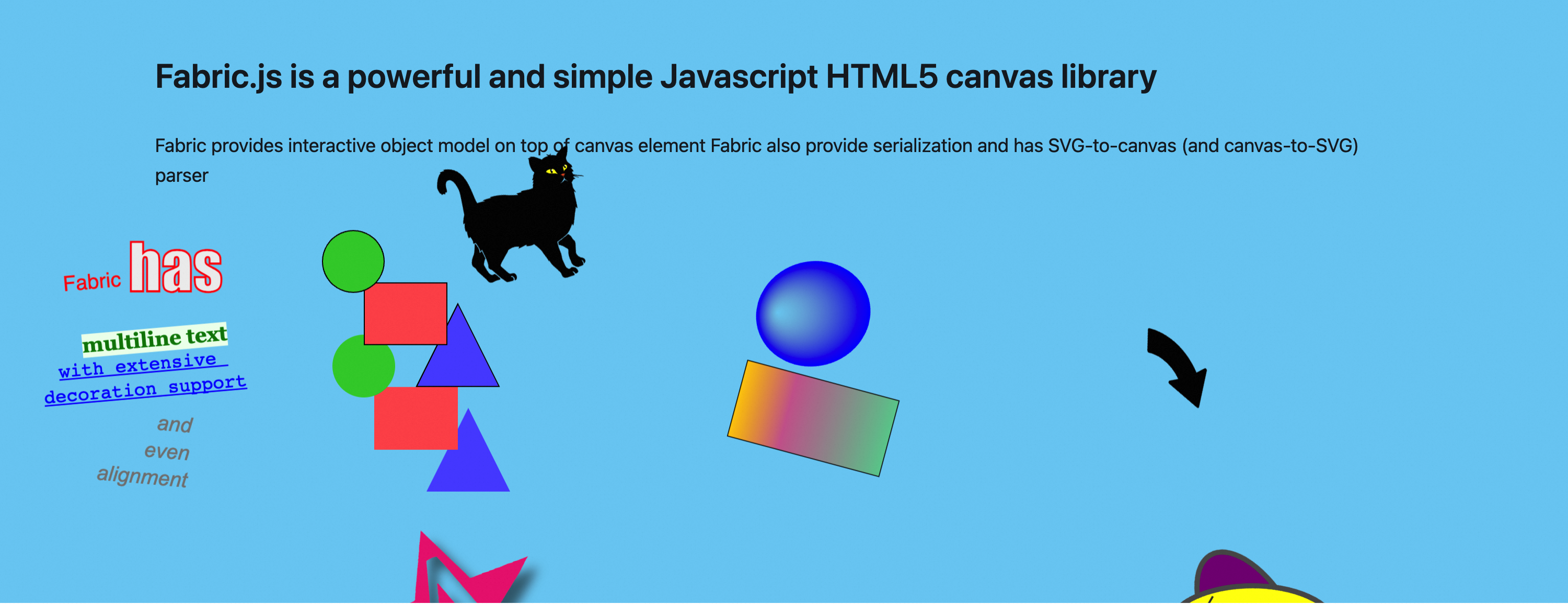
fabric.js 是一个 Canvas 2D 操作库,把操作 Canvas 变的和操作 JS Object 一样简单。
虽然很好用,但代码依然是 ES5 时代,代码库里很多 Object.prototype,还有一些 polyfill code。不过终于去年发布了 v6 大版本,支持了 TypeScript。

import React, { useEffect, useRef } from 'react';
import * as fabric from 'fabric'; // v6
import { fabric } from 'fabric'; // v5
export const FabricJSCanvas = () => {
const canvasEl = useRef<HTMLCanvasElement>(null);
useEffect(() => {
const options = { ... };
const canvas = new fabric.Canvas(canvasEl.current, options);
// make the fabric.Canvas instance available to your app
updateCanvasContext(canvas);
return () => {
updateCanvasContext(null);
canvas.dispose();
}
}, []);
return <canvas width="300" height="300" ref={canvasEl}/>;
};
我的 fabritor 就是基于 fabric.js 构建的,后面也计划升级到 6.0 版本。
今天先更新到这里,你还知道哪些老项目已经在坚持更新?
欢迎关注我的公众号:前端生存指南,一起聊聊前端、AI 和生活。
