woocs,基于 doocs/md 的微信 Markdown 编辑器桌面应用
前两天推荐了一款微信 Markdown 编辑器:doocs/md,并在文章末尾预告:正在基于该项目开发微信 Markdown 编辑器桌面应用。今天他来了 - woocs,基于 doocs/md 的微信 Markdown 编辑器桌面应用,正式发布了!
项目地址:https://github.com/sleepy-zone/woocs。
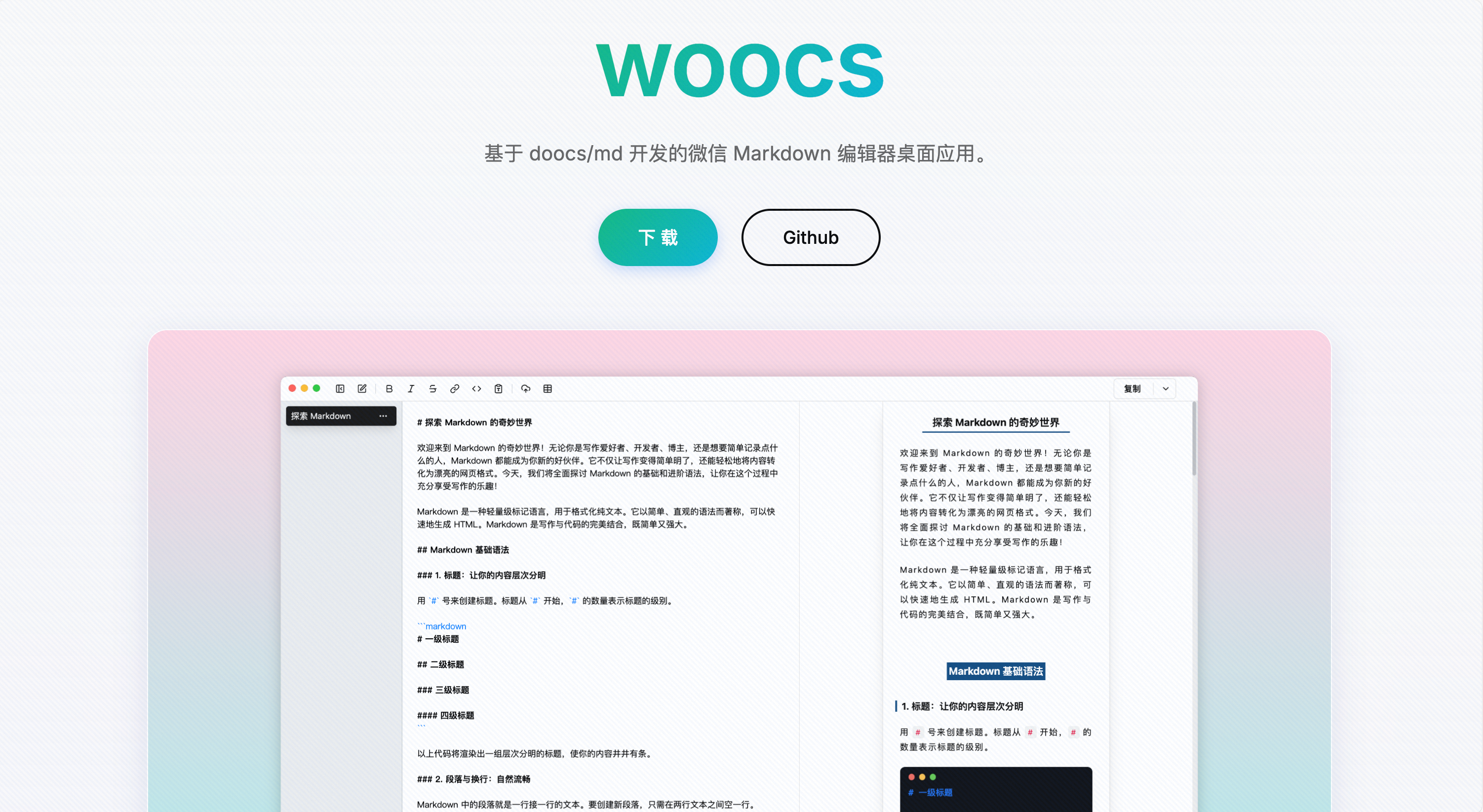
官网地址:https://sleepy-zone.github.io/woocs-home/

(上面截图是我用 vibe coding 的方式快速上线的官网 😁)
关于 woocs
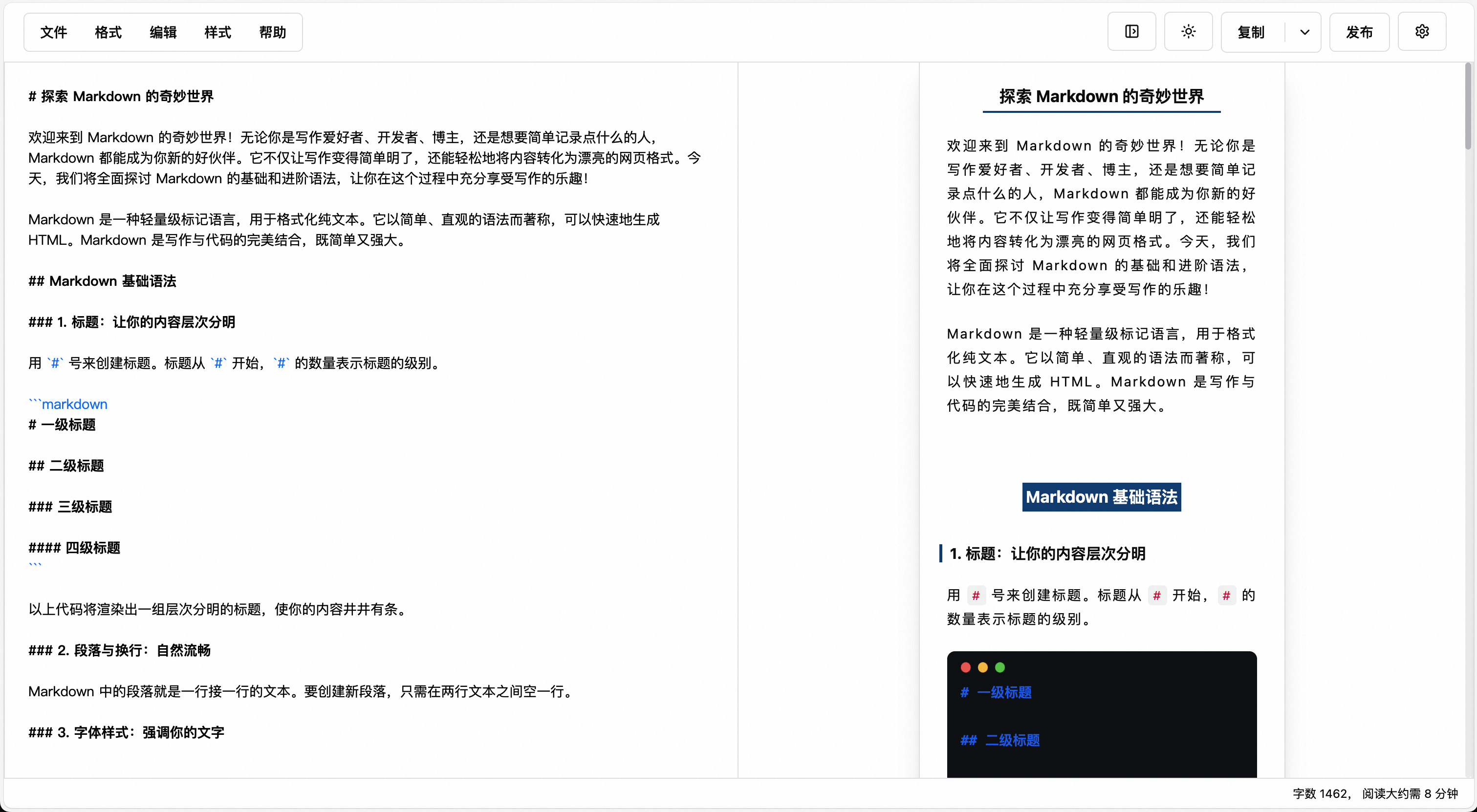
初次使用 doocs/md 十分惊艳,但作为编辑器,我还是更喜欢使用桌面应用,喜欢将编辑的文本存储在个人目录而不是浏览器的 localStorage 中,这样我即可以将文章存在本地,由于我使用的是 Mac,我还可以将文稿目录设置为 iCloud 同步,在我的其他设备上继续查看和编辑。
很快我基于 electron-vite 就将 doocs/md 封装成为了一个桌面应用,这得益于两者都是 vite 的构建,两者源码、构建配置出奇的契合,关于技术细节不在这里赘述。
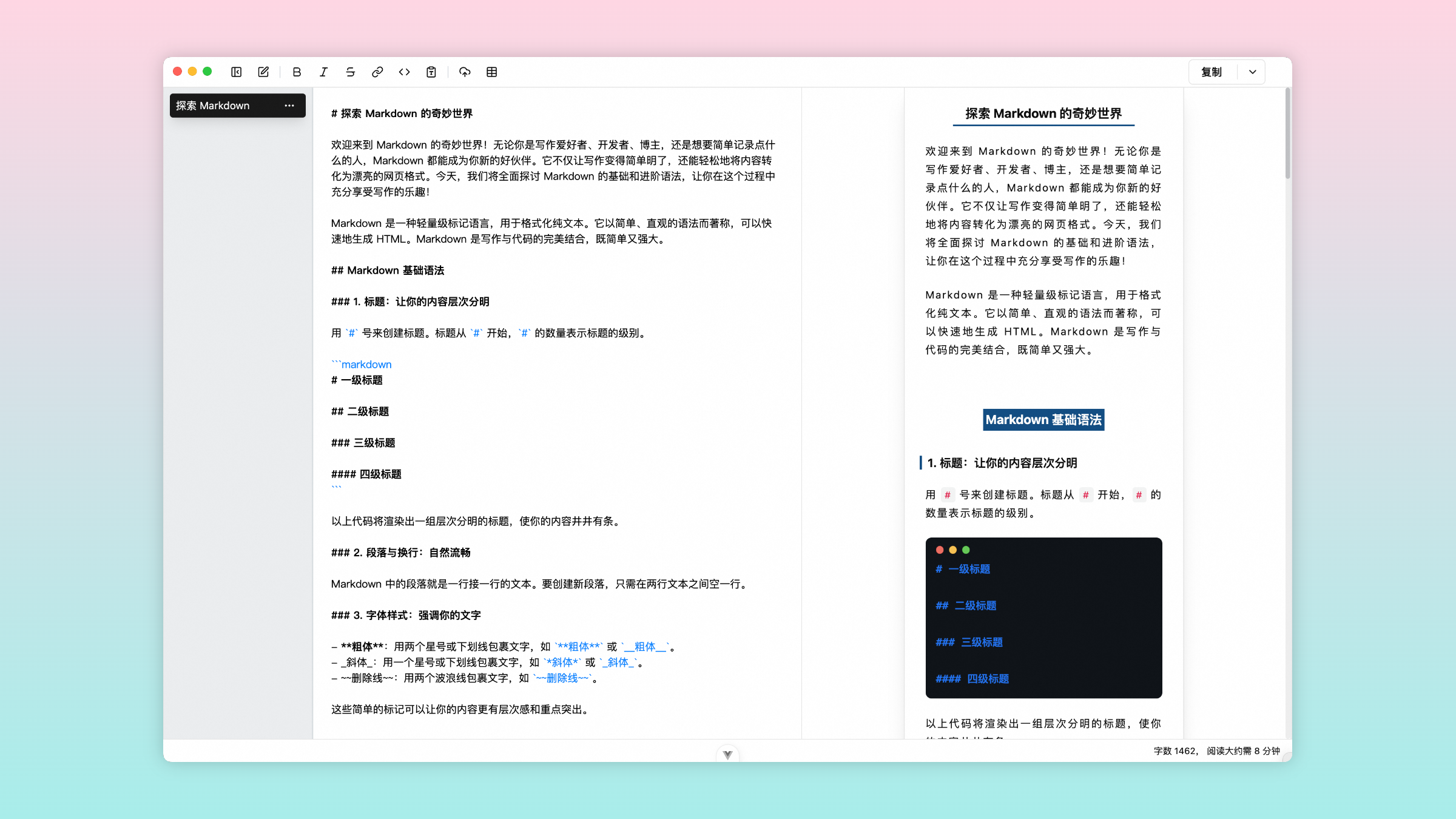
woocs 项目主要在保留 doocs/md 原功能的前提下,对其进行了桌面化适配:
- 本地内容管理,从
localStorage移动至${用户文档目录}/woocs - 将新建、设置、导入导出、关于等操作移动至菜单栏,并对常用操作增加快捷键
- 将原菜单栏和设置的重复项合并至设置面板内
- 新增工具栏,将格式、上传、表格、内容管理、新建等移动至工具栏

写在后面
本来 woocs 只是作为自己用的一个工具在开发,前两天晚上转了一位博主推荐 doocs/md 的推,并预告了一下自己正在开发基于 doocs/md 的微信 Markdown 编辑器桌面应用,没想到得到巨大的关注。截止目前已经有 2.4w 的曝光,并带来了 40+ 的关注,甚至有手快的小伙伴已经自己打包使用并提交了 pr,这种自己顺手做的事情能帮助很多人的感觉真的很不错。
再次感谢 doocs/md、electron-vite 等优秀的开源项目,因为开源才有了 woocs。最后希望大家用的开心写的开心,如果你也喜欢 woocs,请给个 star 吧😊。
欢迎关注我的公众号:前端生存指南,一起聊聊前端、AI 和生活。